



This article is part of the Lockdown Look In series. You can read the first article Cashless Payments - Inspiration" here.
It’s vitally important that when making a payment the customer has a great experience. It should be fast, accessible, work on all devices and most importantly secure.
The front end is the place where we bring all our efforts together. From project management, to brand and design we work hard together and independently to ensure we deliver with our areas of expertise. It’s imperative that the front end follows suit as this is fundamentally what our customer sees.
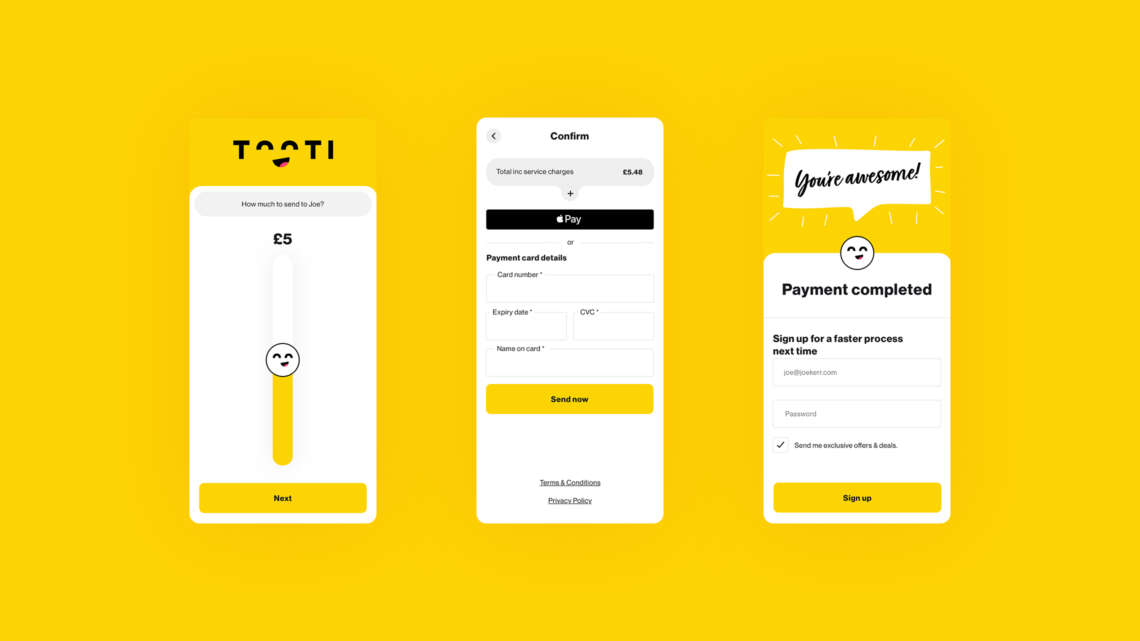
The customer will visit the app after scanning a code on their mobile device and therefore the expectation of our customer is that the continuing journey should feel native to their mobile application.

We looked at the teams skillset and the project requirements and discussed which framework, state management and component library to use. We arrived at the decision of using a ReactJS based framework NextJS as the framework, the highly customisable Material UI for our component library and the ReactJS Context API to handle our application state.
We followed the functional programming paradigm to keep our data immutable and to prevent any unnecessary side effects.
We used Storybook for developing our UI components in isolation of the project. This helps to ensure that we are building a pure component which won’t be affected by scope elsewhere in the code base. These were then used in the application after being signed off by the developers and designers.

When needing to use the API we validated the response using Joi. This library essentially tells us if the data is what we expect in our front end code base. We can then act on this by continuing with the code execution and show an error to the customer.
We introduced eslint at the start of the project to ensure that we can quickly find and fix problems potentially introduced by JavaScript. Linting also helps us follow coding conventions.
It’s important that our customers' payments are taken in a secure manner. We’re currently using Stripe to handle transactions and specifically the Stripe Elements and Payment Request Button to embed this into our application. The payment request button essentially allows customers that use Apple Pay, Google Pay, Microsoft Pay, and the Payment Request API to make a payment without having to enter card details. This means that the customer can complete the payment journey in three clicks.
If there is a bug introduced in the application we are notified on Slack using Bugsnag at the same time that it might have a negative impact on the customer's experience. Thankfully not many of these have been reported, but in the event that it does we can drop tools and look to fix it. The report can tell us anonymous customer information such as: What browser and device was used. When in the customer experience did this happen.
Before we write code for a new feature we create a unit and end to end test. The unit test will test our code and the end to end test will test the behaviour in the browser.
Our unit tests are written using Jest and Enzyme with the red, green, refactor cycle. This helps compartmentalise focus into three phases: Red — think about what you want to develop, Green — think about how to make your tests pass, Refactor — think about how to improve your existing implementation.
The code is written in the arrange, act and assert pattern: Arrange — you have the code required to set up that specific test. Objects would be created, mocks setup and potentially expectations would be set, Act — Execute the method being tested, Assert — check whether the expectations were met.
Our end to end tests are written when the team breaks down a feature. The test steps are confirmed on the ticket and the expectation of the deliverable is clear for all the stakeholders. The tests are written in Gherkin syntax and typically copied from the ticket straight into a feature file. These tests run in the browser using Cypress and will follow the same actions carried out by a customer attempting to complete a specific task.
Our end to end tests reduce the amount of manual testing that is required, however it doesn’t test user interface and user experience issues. There is a minimal amount of manual testing because it hasn’t yet been automated. We aim to reduce the amount of user interface testing that needs to be done by introducing a visual testing tool, this will notify the development team of a visual change that has been spotted. The developer can then approve or ignore the reported change.
When the team creates a pull request this triggers a GitHub Action and runs our continuous integration pipeline. This validates that tests are run and pass before any code can be merged into the project. This gives the team the confidence to know when features stop working.